PLOTLY
- 인터랙티브 그래프 생성
- dict 형식으로 명령어 작성
- JSON 데이터 형식으로 저장
- 다양한 방식으로 Export 가능
PLOTLY 사용자들이 업로드한 그래프도 사용할 수 있다.
Express를 통해서 그리는 방법을 많이 사용한다.
Tips 데이터 예시
import plotly.express as px
tips = px.data.tips()
fig1 = px.scatter(tips, # 데이터명(데이터프레임 형식)
x='tip', # x축에 들어갈 컬럼
y='total_bill', # y축에 들어갈 컬럼
color='sex', # 색상 구분 기준이 될 컬럼명 (seaborn의 hue와 같은 역할)
marginal_x = 'box', # scatterplot의 옵션 중 하나인 인접 그래프의 스타일 지정 (히스토그램)
marginal_y = 'histogram',# scatterplot의 옵션 중 하나인 인접 그래프의 스타일 지정 (히스토그램)
trendline="ols", # x축과 y축으로 지정된 데이터에 대해서 회귀분석(ols로)
trendline_color_override="grey", # trendline 색상 지정
hover_name='day', # 팝업 데이터 최상단에 데이터프레임 컬럼명
hover_data=['day', 'size'], # 참고할 데이터 추가 - tips.columns로 설정하면 다 보여줌
title='Tips by Total Bill - Scatter Plot', # 그래프 타이틀 지정
width=800, # 그래프의 크기 조절
height=600)
fig1.show()
fig = px.scatter(tips, x='total_bill', y='tip', color='sex', facet_col='day', category_orders={"day":['Thur', 'Fri', 'Sat', 'Sun']})
fig
이런 식으로 tips 데이터를 요일별로 카테고리를 나누어서 정리할 수 있다.
Gapminder 데이터
국가별 경제 수준과 의료 수준 동향을 정리한 Dataset이다.
Gapminder 데이터는 연도별로 출력해야지 깔끔하다.
gap2007 = gapminder[gapminder['year'] == 2007]
fig = px.scatter(gap2007, x='gdpPercap', y='lifeExp', color='continent', /
hover_data=['country'], size='pop', size_max=40, title='2007년의 대륙별 기대 수명')
fig
로그스케일
%변화율로 그래프를 보여준다.
fig = px.scatter(gap2007, x='gdpPercap', y='lifeExp', color='continent', log_x=True,
hover_data=['country'], size='pop', size_max=40, title='2007년의 대륙별 기대 수명')
fig파라미터를 지정하여 통해서 트랜드라인도 보여줄 수 있다.
fig = px.scatter(gap2007, x='gdpPercap', y='lifeExp', color='continent', log_x=True, trendline='ols',
hover_data=['country'], size='pop', size_max=40, title='2007년의 대륙별 기대 수명')
fig
- 참고 - 로그스케일을 사용하는 이유: https://gibles-deepmind.tistory.com/50
각 변수 간의 상관관계 비교
fig = px.scatter_matrix(gap2007)
fig
대륙별 평균수명 비교
gapAsia = gapminder[gapminder['continent'] == 'Asia']
fig = px.line(gapAsia, x='year', y='lifeExp', color='country')
fig쿼리를 이용해서 쓰면 더 편하다.
import plotly.express as px
df = px.data.gapminder().query("continent=='Oceania'")
fig = px.line(df, x="year", y="lifeExp", color='country')
fig.show()시계열(Time series) 그래프
(※참조 모듈을 다운받아서 자신만의 프로젝트를 진행할 수 있다.)
www.pypi.org
삼성전자 주가 파악
import pandas as pd
import numpy as np
import yfinance as yf
samsung = yf.download('005930.KS',
start='2002-07-24',
end='2022-07-24',
progress=False)
samsung = samsung.reset_index()
# samsung['Date'] = pd.to_datetime(samsung['day']) # 다른 모듈을 사용해서 날짜를 날짜로 인식하지 않고 string으로 인식할 때 써주시면 됩니다.
samsung
fig = px.line(samsung, x='Date', y='Close')
fig데이터의 일부만 차용할 수 있다.
fig = px.line(samsung, x='Date', y='Close', range_x=['2016-07-01', '2022-07-24'])
fig.show()
y축의 range도 변형할 정할 수 있다.
Graphic Objects를 통해 Canndlestick도 만들 수 있다.
import plotly.graph_objects as go
import pandas as pd
from datetime import datetime
# df = pd.read_csv('https://raw.githubusercontent.com/plotly/datasets/master/finance-charts-apple.csv')
fig = go.Figure(data=[go.Candlestick(x=samsung['Date'],
open=samsung['Open'],
high=samsung['High'],
low=samsung['Low'],
close=samsung['Close'])])
fig.show()
이제 Melt 메소드로 정리해 보자.
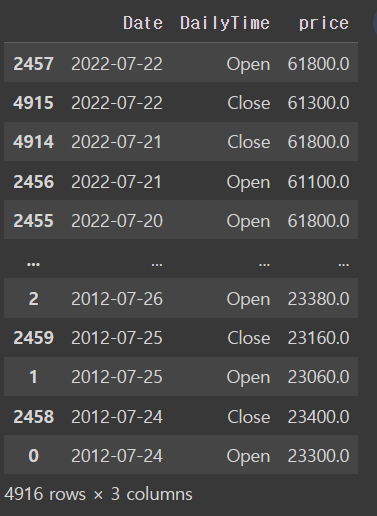
samsung.melt(id_vars=['Date'], value_vars=['Open', 'Close'], var_name='DailyTime', value_name='price').sort_values(by='price', ascending=False) # ascending=False#즉정한 값으로, 내림차순으로 정렬할 수도 있다.
.sort_values(by=[정렬할 기준 컬럼], ascending=False(내림차순))

카테고리형 데이터
- 데이터프레임의 칼럼에서 특정한 형태의 데이터가 반복되는 경우 사용한다.
- 반복된 데이터를 코드화하여 데이터의 사이즈를 줄여서 메모리 사용량이 줄어 들고 데이터 처리 속도가 빨라진다.
# category 타입으로 타입 캐스팅
samsung = samsung.melt(id_vars=['Date'], value_vars=['Open', 'Close'], var_name='DailyTime', value_name='price').sort_values(by=['Date'])
samsung1 = samsung.copy()
samsung1['Category'] =samsung1['DailyTime'].astype('category')
samsung1['Category'] = samsung1['Category'].cat.reorder_categories(['Open', 'Close'])
# 카테고리 순서를 바꿀 때 사용하고, 정렬할 때 요긴하다.
samsung1.sort_values(['Date', 'Category'], ascending=True, ignore_index=True)
카테고리로로 만들어서 용량도 적게 차지하고, 정렬할 때 편하다.

Bar charts
canada = gapminder[gapminder['country']=='Canada']
fig = px.bar(canada,
x="year",
y="pop",
title='Population in Canada',
hover_data = ['gdpPercap', 'lifeExp'])
fig.show()
기타 파라미터
canada = gapminder[gapminder['country']=='Canada']
fig = px.bar(canada,
x="year",
y="pop",
title='Population in Canada',
hover_data = ['gdpPercap', 'lifeExp'],
labels= {'pop':'캐나다 총 인구 수', 'year':'연도'},
width=600, height=600,
color='lifeExp'
)
fig.show()
fig = px.bar(gapminder, x='continent', y='pop', color='continent',
animation_frame='year', animation_group='country',
range_y=[0,4000000000])
fig.show()animation_frame 파라메터를 사용하여, Bar Chart에 애니메이션 효과를 넣 수 있다.

'플레이데이터 빅데이터 부트캠프 12기 > Python' 카테고리의 다른 글
| [플레이데이터 빅데이터 부트캠프]Python 크롤링, 스크래핑 (0) | 2022.07.25 |
|---|---|
| [플레이데이터 빅데이터 부트캠프]Python 데이터 시각화 PLOTLY(2) (0) | 2022.07.25 |
| [플레이데이터 빅데이터 부트캠프]Python 데이터 시각화(2) (0) | 2022.07.22 |
| [플레이데이터 빅데이터 부트캠프]Python 데이터 시각화(1) (0) | 2022.07.22 |
| [플레이데이터 빅데이터 부트캠프]Python Pandas(3) (0) | 2022.07.21 |

